Why is my style not ordering correctly on production/staging build that differ from local? · Issue #2917 · styled-components/styled-components · GitHub
GitHub - mariocao/next-with-antd-styled: Next.js boilerplate with Ant Design (custom theme) and styled-components support


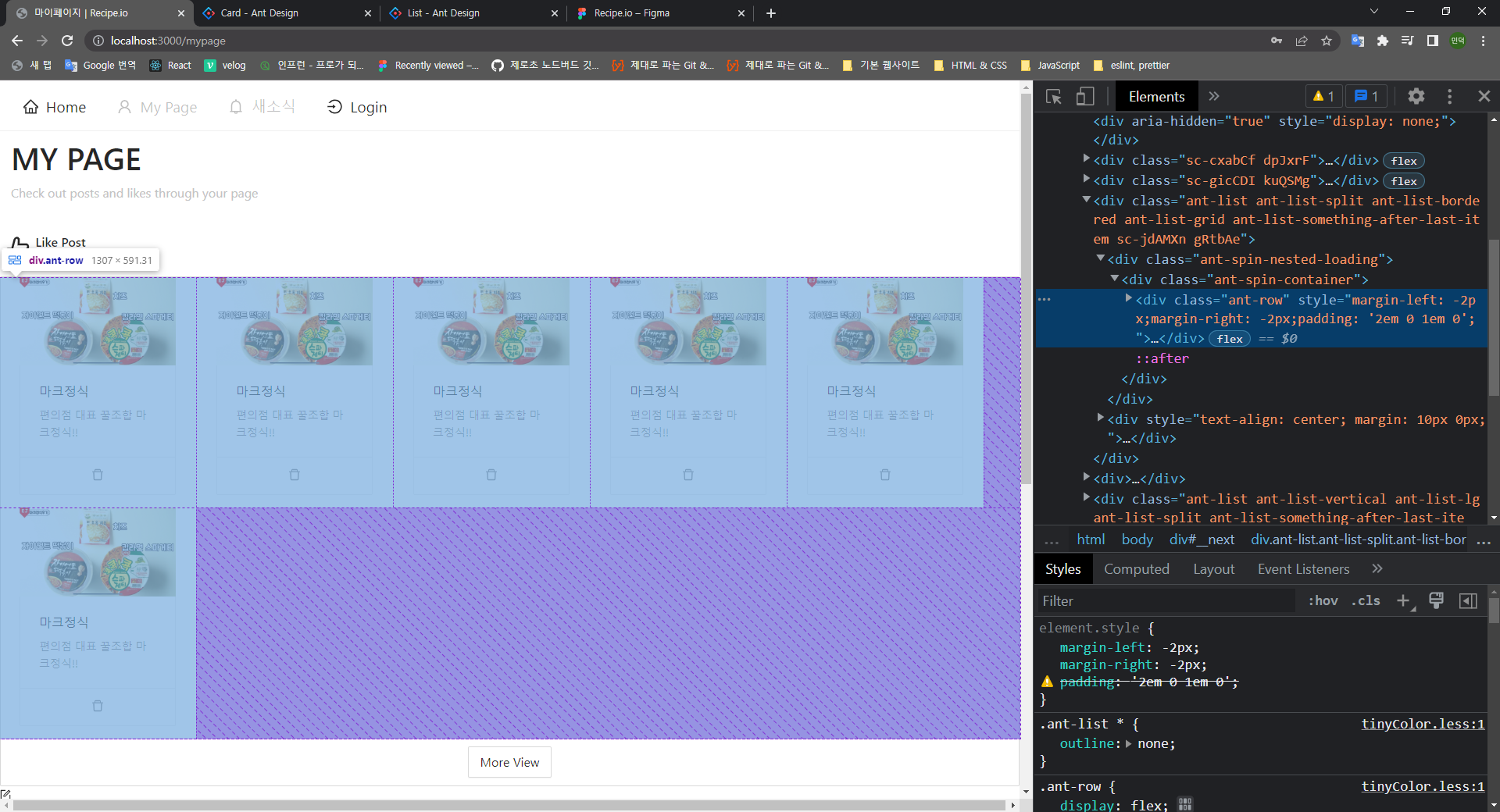
![Styling] Ant Design과 styled-components 함께 사용하기 : Ant Design + styled- components (based React) Styling] Ant Design과 styled-components 함께 사용하기 : Ant Design + styled- components (based React)](https://blog.kakaocdn.net/dn/d6nRT9/btqS9Z8xib6/B4DzJ7GpDSSEUeSDjWCrN1/img.png)